2024/12/5
DG.NET SaaS講座 2.商品登録
DG.NET SaaSやShopifyを使用したネットショップ構築の登録の方法を説明します。
こんにちは。株式会社精研の八田です。
DG.NET SaaS講座 第2回、今回は「商品登録」です。
前回の「1.写真を撮る」では、皆さんの愛情たっぷりの自慢の商品をどう魅力的に撮影するかをお話ししました。今回はその撮影した写真を活用して、Shopifyで商品を登録しましょう。
さらに、そのデータをDG.NET SaaSに連携して、ネットショップの販売準備を整えていきます。
DG.NET SaaS講座では実際に商品を登録してネットショップで販売するまでの流れを説明しております。ShopifyやDG.NET SaaSの初期登録のやり方はまた別記事で紹介致しますので、よろしくお願いします。
では、前回撮影と編集をした3枚の写真を使い、商品を登録していきます。
STEP.1 商品を追加する
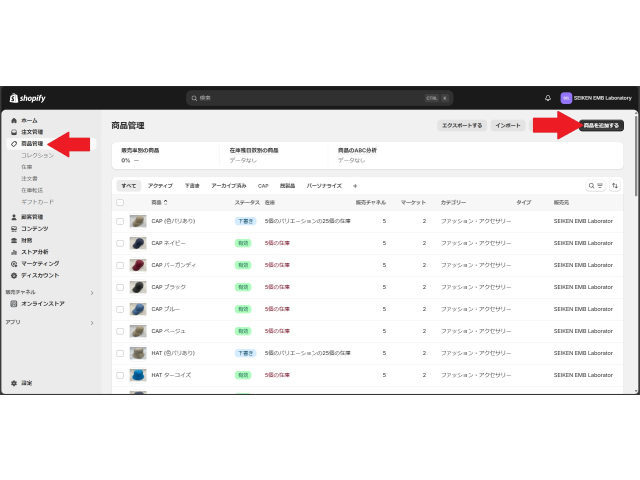
Shopifyの管理画面を開いてください。
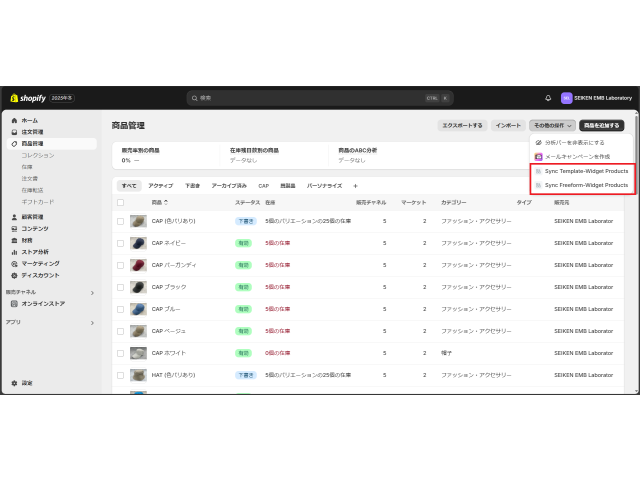
そこから「商品管理」、画面右上に「商品を追加する」というボタンがあるはずです。
このボタン、言うなれば「商品登録の入り口」。迷子にならずにクリックしてくださいね。
STEP.2 商品情報の入力
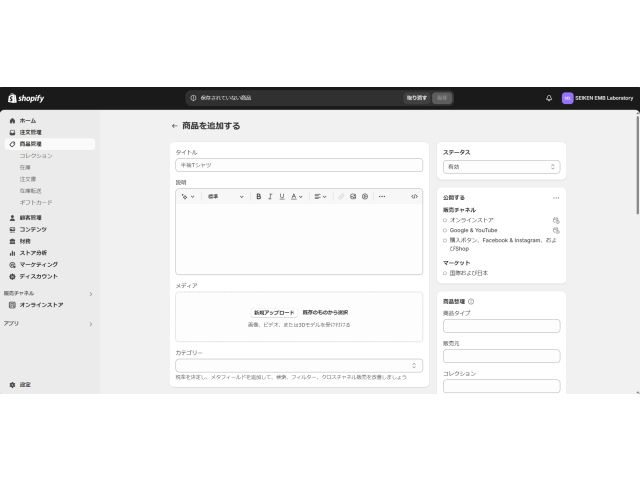
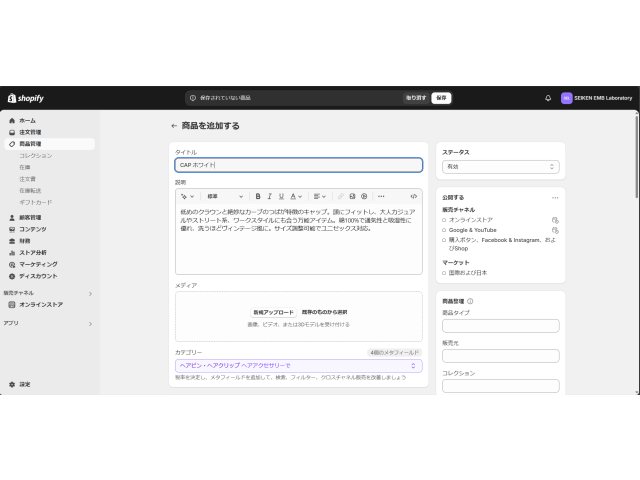
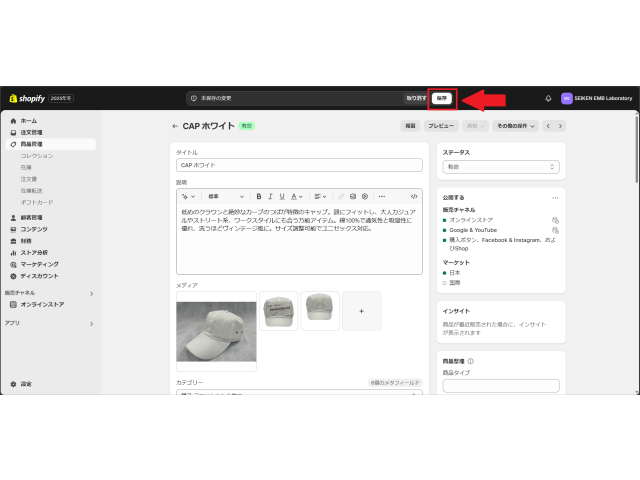
「商品を追加する」ページが開いたら、いよいよ情報入力です。
商品の魅力、あふれる愛情をしっかり詰め込みましょう。
タイトル
「タイトル」は商品名です。
この商品の名札ですね。一言でどんな商品なのかわかる名前にしましょう。
私はシンプルに「CAP ホワイト」にしています。
説明
次に商品の「説明」です。
ここが腕の見せ所です。商品の良さを思いっきりアピールしましょう。
私は、文章が長すぎるとお客様が読むのに疲れてしまうと思うので、素材や特徴、おすすめなどポイントを絞って書いてます。
真面目に説明書いてますが、もっとユーモアあふれる内容の方がいいのかな…
ただ、某モール型のECサイトを見ていると、膨大な商品説明を載せているところも多いです。そちらの方がお客様の信頼につながるのかもしれません。
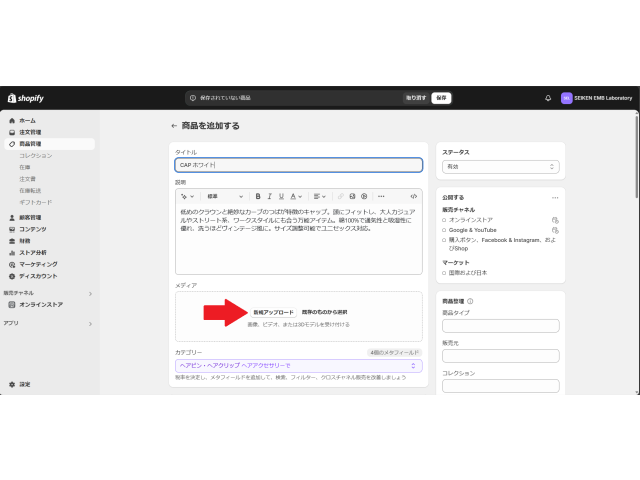
メディア
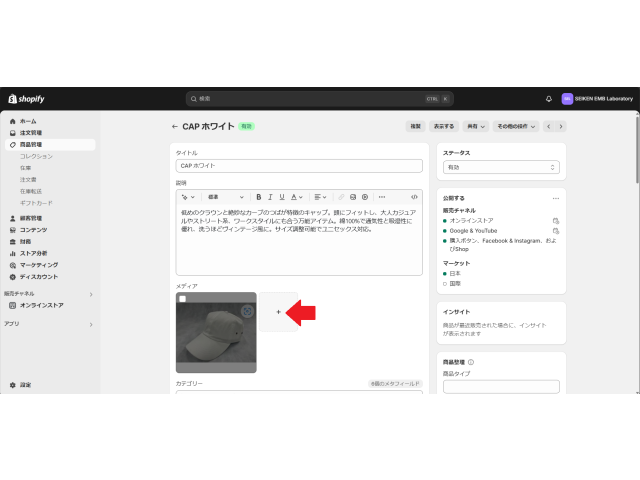
「メディア」がいよいよ前回作成した写真の登録です。
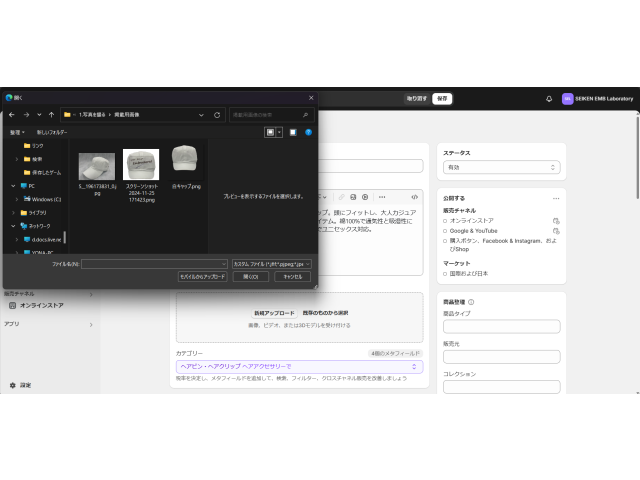
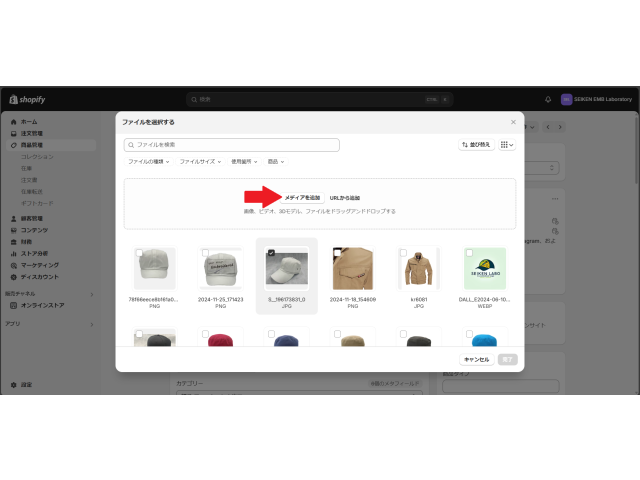
新規アップロードボタンを押して、先程作成した画像を選択してください。
2枚目以降の写真は写真右側の「+」を押してもらうとメディア追加画面がでます。掲載したい写真をアップロードし、下の写真から選択すると反映されます。
Shopifyの仕様では、商品画像にカーソルを合わせると2枚目の画像に変わる仕様になっております。ですので、刺繍などの特別な要素がわかる写真を2枚目に設定するのがおすすめです。私は2枚目に刺繍エリアを表示している画像を登録し、刺繍入れることが可能なこともアピールしております。
カテゴリー
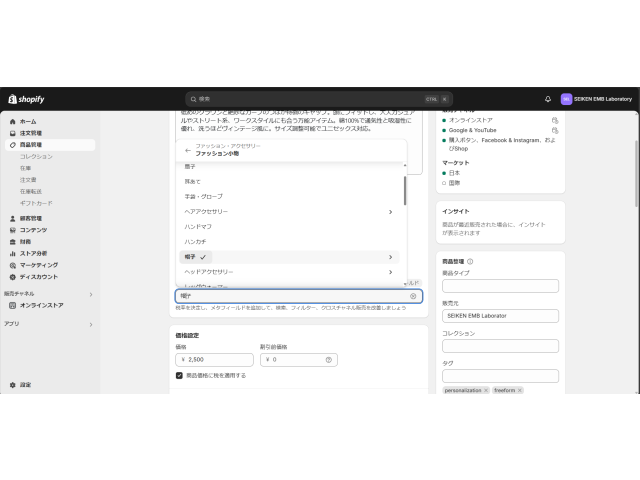
「カテゴリー」は商品のカテゴリーを選択します。
一番近いアイテムカテゴリーを選してください。
「帽子」のカテゴリーがありましたので、こちらを選択します。
さらに「野球帽」や「スナックバックキャップ」、「日よけ帽」など色々細かい設定も可能です。ここで正確に設定しておくとお客様が商品を見つけやすくなりますよ。ただ、とりあえず今回は「帽子」にしておきますね。
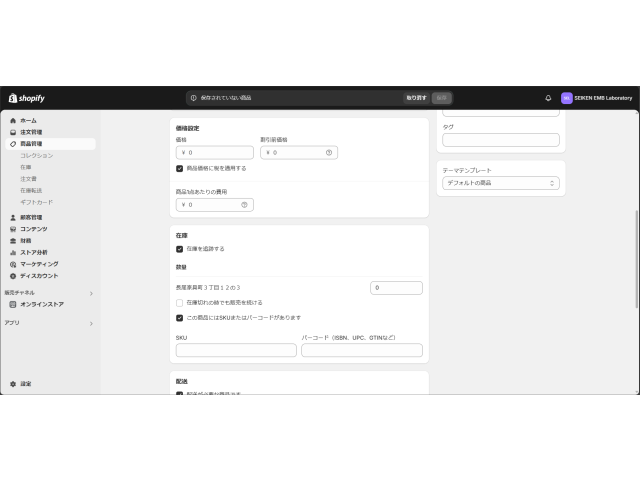
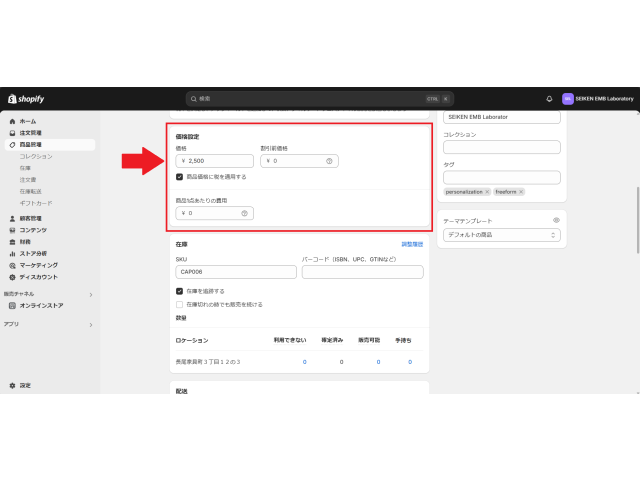
価格設定
「価格設定」もお忘れないように!
価格設定を忘れると¥0で販売することになるので、大損ですよ。
他の市場もしっかりチェックして最適な価格設定を行ってください。
価格設定は刺繍代込みの方が良いの?
・価格設定は商品価格で構いません。今現在登録している、この商品はDG.NET SaaSを使用しない(刺繍を入れない)方も購入することが出来ます。その方には刺繍なしの値段にて販売してあげてください。
・刺繍を入れる方のみ追加料金を発生させたい。
→方法がございます。こちらについては「DG.NET SaaS講座 9.刺繍価格の登録」にて詳しく説明したいと思っております。
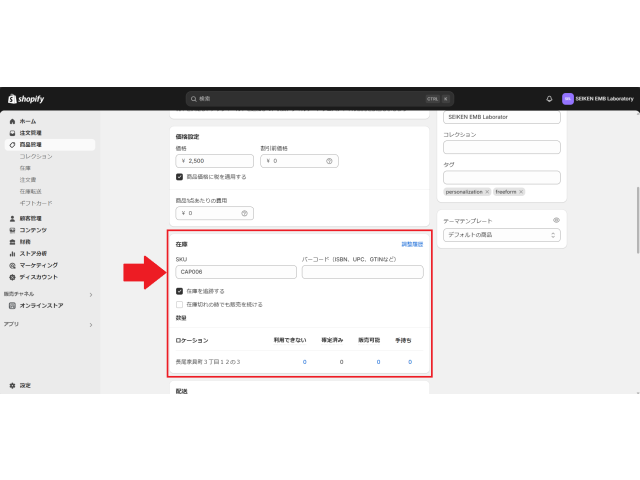
在庫
Shopifyではその商品の「在庫」の管理が可能です。
まずはSKU管理コードを設定してください。色やサイズなどある場合は、以下のバリエーションから増やすことが出来ます。
※SKU(Stock Keeping Unit)とは、受発注や在庫管理において、商品を最小単位で管理するために用いられる用語です。色、サイズなどある場合は、それぞれでSKUを分けてください。
この商品はキャップで登録する6番目の商品なので、「CAP006」で入力します。
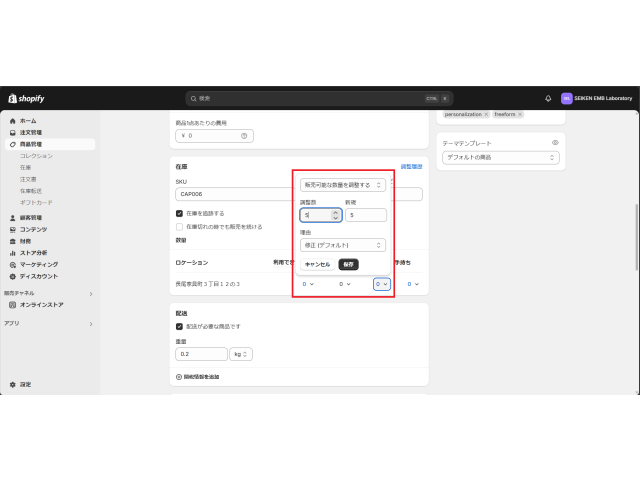
・「在庫を追跡する」にチェックを入れた場合は
在庫数を管理してくれます。
ロケーションから在庫数を入力し、なくなれば自動で「売り切れ」にしてくれます。
・「在庫切れの時でも販売を続ける」にチェックを入れた場合は
数に関係なく、永続的に販売が可能です。
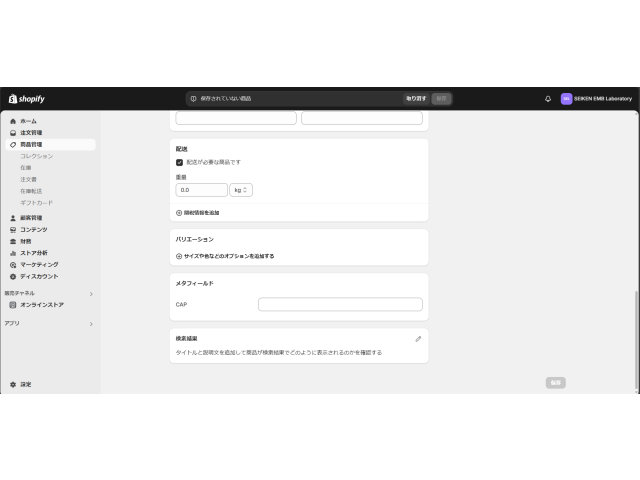
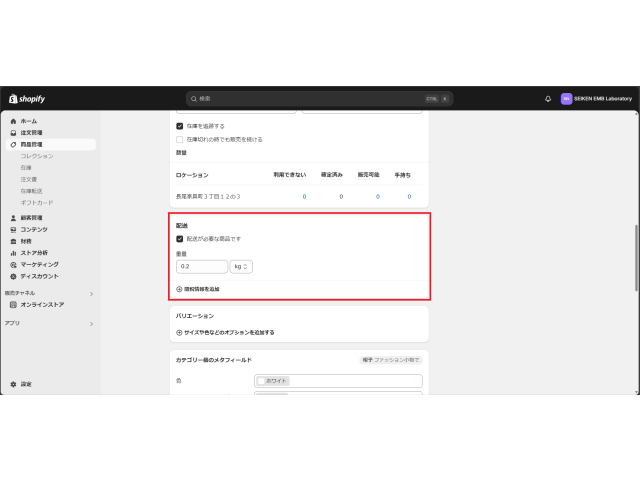
配送
「配送」に関しましては記載なくても問題ないです。
Shopifyは元はカナダの会社のシステムでして、海外では商品の重量により配送費が変わる様です。日本では基本的には箱の大きさでの計算になりますので、配送の重さは入力しなくても問題ないです。
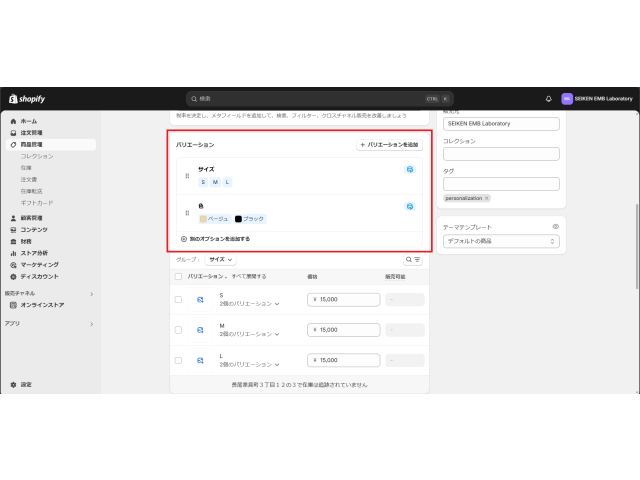
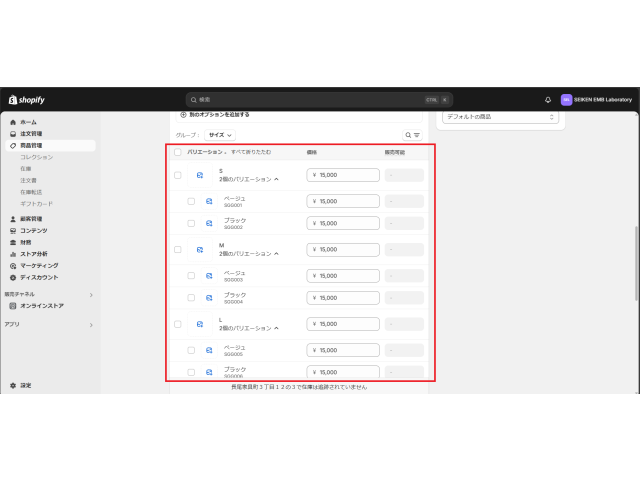
バリエーション
サイズやカラーなどその商品に「バリエーション」がある場合はこちらで登録していきます。
以下の画像は前に作業着の実演で作成したものです。
カラー:ベージュ、ブラック
サイズ:S、M、L
を追加しています。
それぞれにSKUを設定しております。
メタフィールド
「メタフィールド」については、今回は割愛させていただきます。
メタフィールドを使うと、独自の情報を商品や顧客、ブログに関連付けることができるとの事です。ある程度自動で入ってると思いますが、まだまだ可能性を秘めている様です。ただ、私自身もまだ勉強不足なこともあり、きちんと説明できません。また、改めて説明出来るように致します。
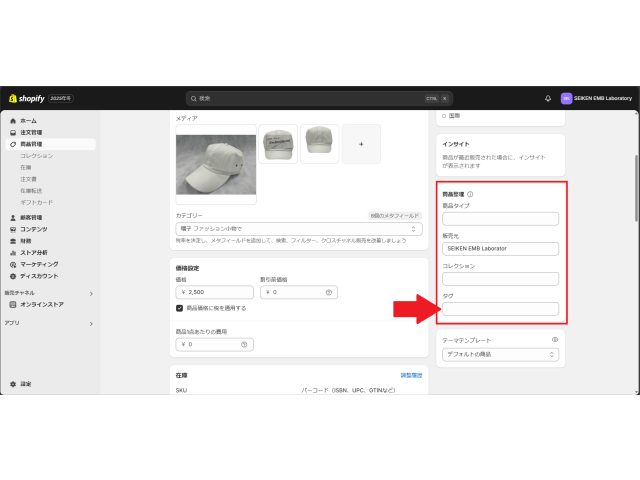
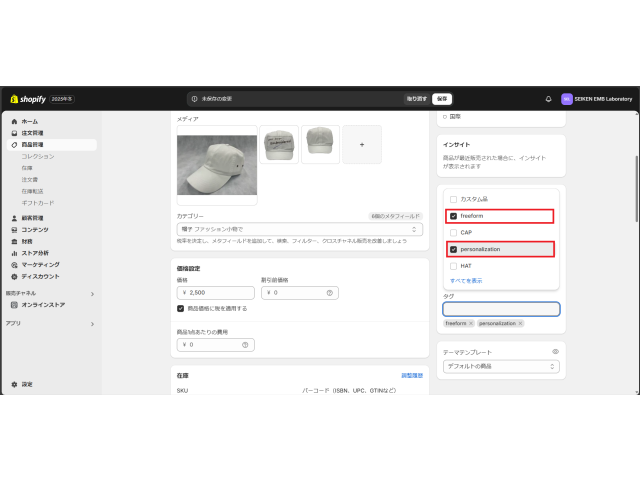
商品整理 タグ
DG.NET SaaSを使う上で一番大事なことがタグです。
商品整理のタグ部分に、「personalization」,「freeforme」のタグが選べるようになっています。このタグを設定して初めてDG.NET SaaSの機能を使えるようになります。
各タグの設定は以下の通りです。
「personalization」→ テンプレートエディター
「freeforme」→ フリーフォームデザイナー
へのプラグインを行います。どちらか一方にしておく方がお客様は分かりやすいと思います。
保存
これで一通り完了です。
準備完了した方は、一番上の「保存」を押してください。
Step.3 DG.NET SaaS(Pulse ID)への連携
最後にShopifyで登録した内容をDG.NET SaaSの設定を行うPulse IDへデータの反映をします。
画面右上「その他の操作」の中に
「Sync Template-Widget Products」
「Sync Freeforme-Widget Products」
この項目をどちらも押してください。
少し時間がかかりますが、しっかり反映しておきましょう。
※2024年12月25日現在、Shopifyの仕様変更があり、この反映処理が上手くできない様です。復旧出来次第、この文章を取り消します。
Pulse IDへの手動での商品登録方法もありますので、また後日記載します。
まとめ
今回は「商品登録」の方法をご紹介しました。いかがでしたでしょうか?
説明が少し長くなってしまいましたが、これであなたの商品も、ネットの広大な市場で一躍スターになる準備が整いましたね!
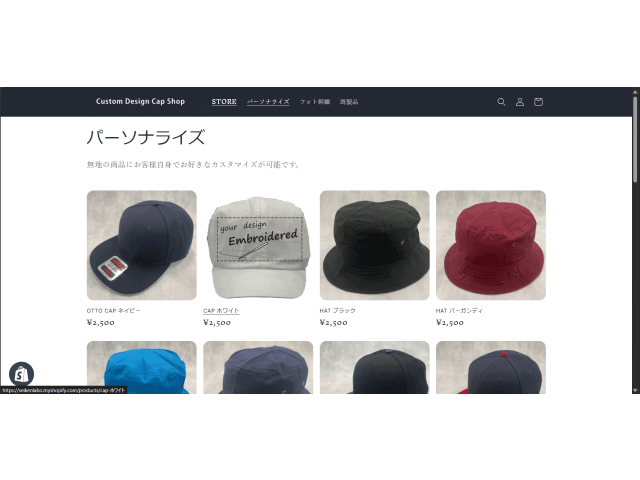
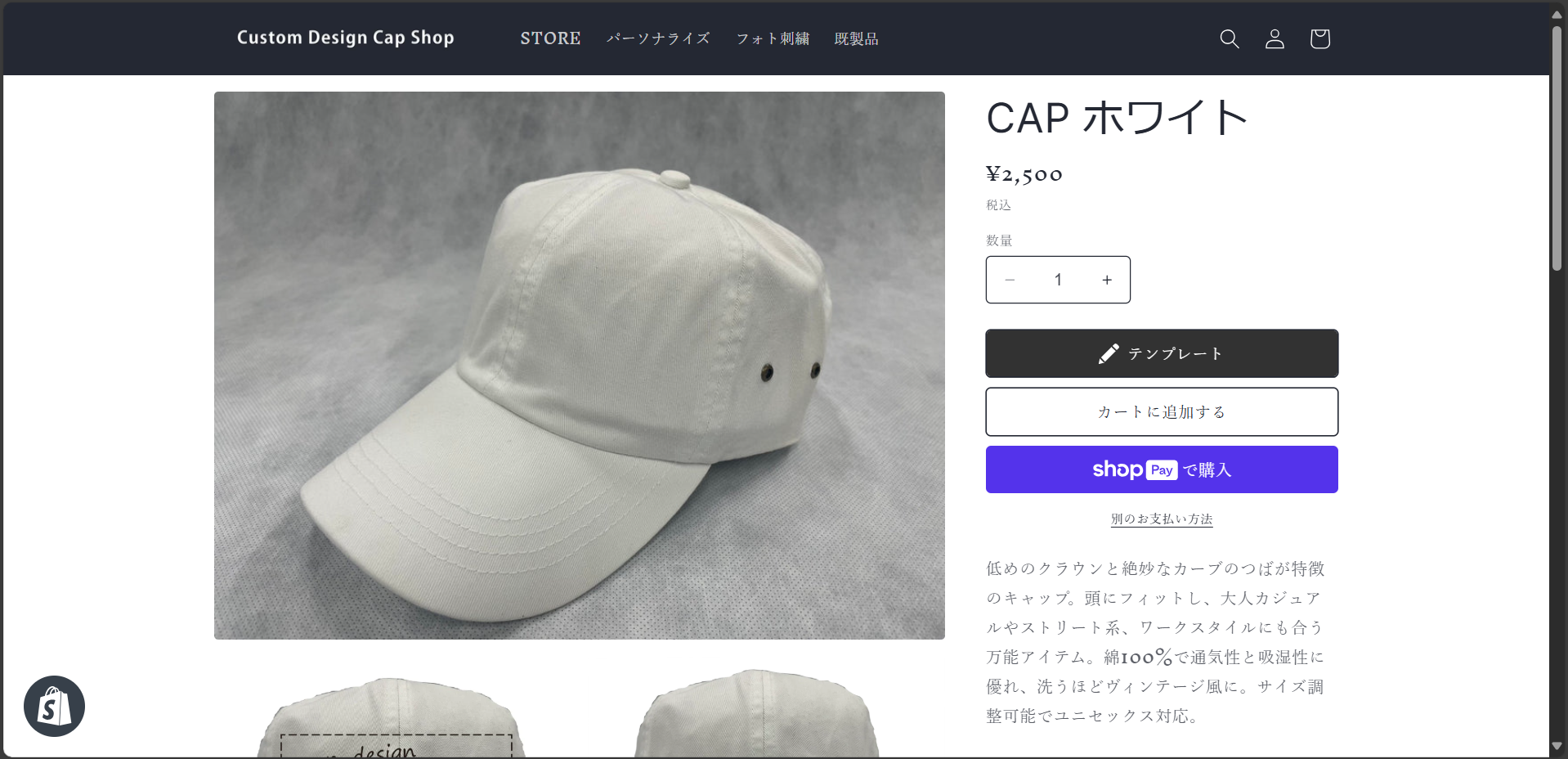
登録した商品は弊社の「Custom Design Cap Shop」で実際に販売してます。よかったら覗いてみてください。まだ、設定していないものがある為、DG.NET SaaSは使用できないですが…
次回は、DG.NET SaaSのネットショップで展開される刺繍データの「色登録」をご紹介します。
刺繍ソフト「DG16」と「Pulse ID」を使用致します。今のうちに使用しようと思う糸を選んでおいてください!
どうぞお楽しみに!
また、この記事やDG.NET SaaSについてご質問や気になる点がありましたら、どうぞお気軽にお問い合わせください。